Versión 2018-10
Descripción
Este curso trata los fundamentos de la computación visual interactiva, comprendidos en los siguientes temas, entre otros: modelaje, sistemas de coordenadas, transformadas, cámara, proyecciones, color, textura e iluminación.
Objetivos
El objetivo principal es que el estudiante sea capaz de entender y utilizar los conceptos de la computación visual interactiva en la generación de gráficas por computador en un lenguaje de programación y con un API gráfico en particular. Para este semestre, se trabajará una implementación actual de Javascript y WebGL.
Los objetivos específicos están dirigidos a:
- Conocer y aplicar los conceptos básicos de programación de gráficas por computador: modelaje, sistemas de coordenadas, transformadas, cámara, proyecciones, color, textura e iluminación.
- Entender ejemplos publicados en la web
- Aplicar métodos básicos de animación
- Conocer y aplicar los conceptos básicos de interacción con gráficas por computador
Metodología
La enseñanza de los temas se desarrollara a través de actividades de tipo:
- Presentación y discusión de temas en clase, a partir de lecturas previas
- Ejercicios desarrollados en clase
- Exposición de ejemplos
- Desarrollo de ejercicios sobre cada tema, desarrollados en WebGL
- Desarrollo de un trabajo de profundización en WebGL. En este semestre, se propone “acuapónicos” como tema general
Evaluación
| Porcentaje | Actividad(es) a evaluar |
|---|---|
| 30% | Ejercicios de los diversos temas |
| 20% | Explicación de un ejemplo tanto escrita como oral |
| 20% | Explicación de un tema de profundización tanto escrita como oral |
| 30% | Proyecto de profundización |
Un bono del 10% a la nota de ejercicios se le asigna a un blog a manera de bitácora, que semana a semana describa el tiempo dedicado a las actividades del curso.
Calendario global del curso
Vea el tab “semanas” en este link.
Ejemplos 18I
Los siguientes son algunos ejemplos desarrollados por los estudiantes para cada uno de los niveles durante el primer semestre de 2018.
| Tema | E1 | E2 |
| Modelamiento |
See the Pen YeprVq by Juan Camilo Ortiz R (@juancortr) on CodePen. |
See the Pen Estrella (usando un arreglo) by Juliana (@juleegh) on CodePen. |
| Interacción con el ratón |  Blog de Victor Garzón (Código) |
 Blog de José Castro (Código) |
| Composición de Transformadas | ||
| Cámaras |  Blog de David Mayorga (Código) |
 Blog de Johann González (Código) |
| Animación |  Blog de Leonardo Bareno (Código) |
 Blog de Victor Garzón (Código) |
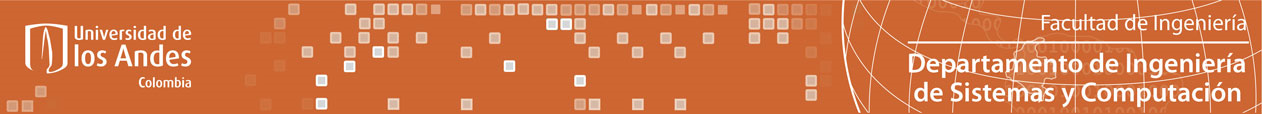
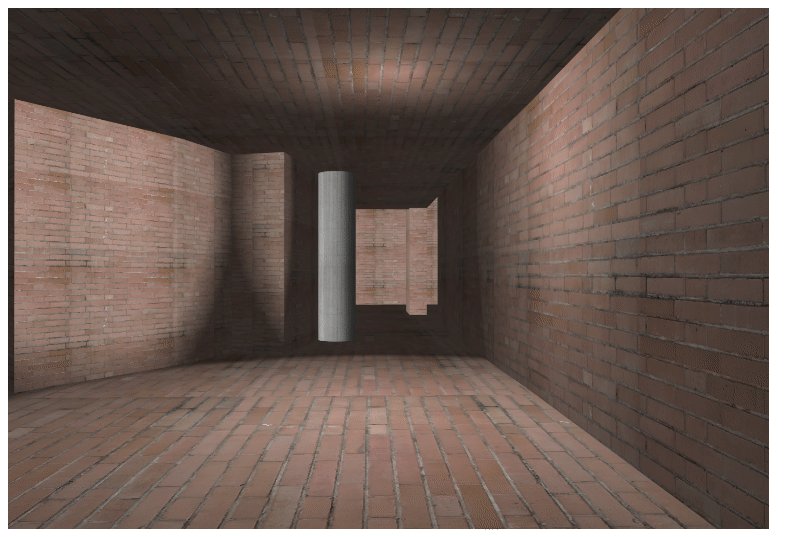
| Textura |  Blog de Antonio de la Vega (Código) |
 Blog de Johann González (Código) |
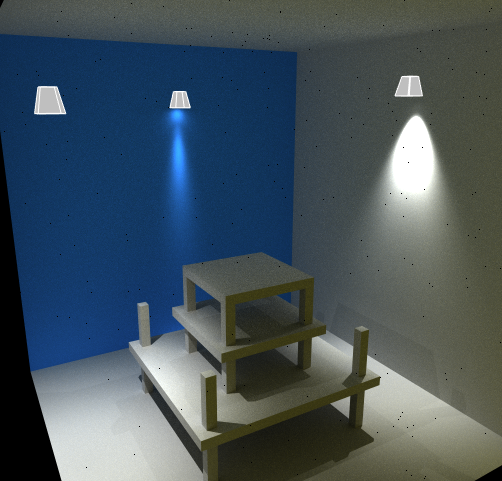
| Iluminación | ||
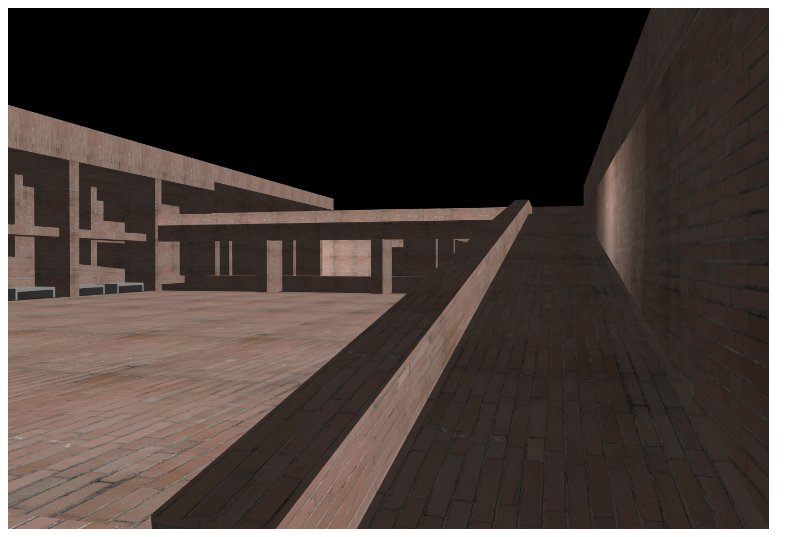
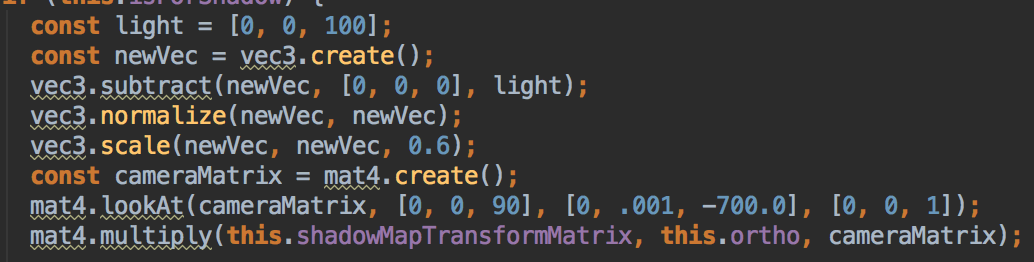
| Sombras |  Blog de Victor Garzón (Código) |
 Blog de Carlos González (Código) |
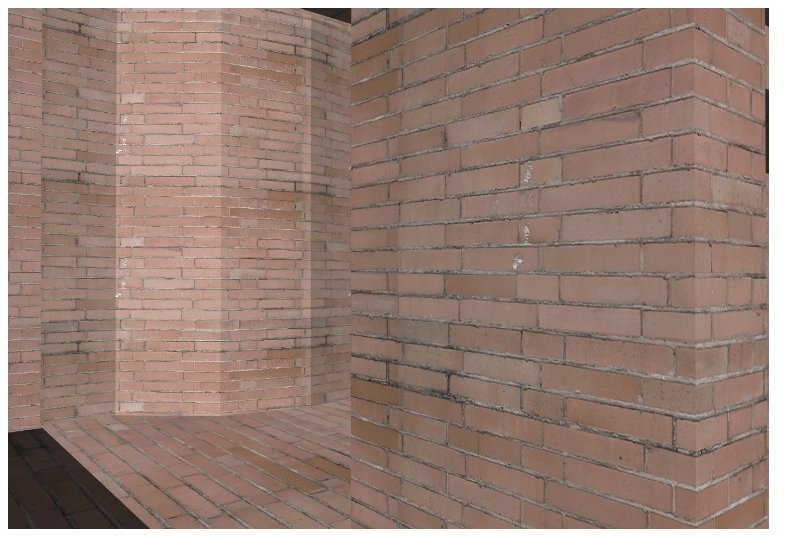
Proyectos Seleccionados del 2018-1
Los siguientes son algunos proyectos finales seleccionados de esta versión del curso, organizados por orden alfabético. Que los disfruten!